들어가기 전
______________________________________________
안녕하세요!
오늘은 함수 예고 그리고 함수 강의에 대해 들었습니다 :)
설날인데도 불구하고... 코로나 때문에 어디 가지도 못하고 집에만 있으니 슬프네요 ㅠㅠ
그럼 시작해보겠습니다 !
함수 예고 (function OT)
_____________________________________________
먼저 학습 목표 , 핵심단어 먼저 살펴보겠습니다!

해당 강의에서는 함수에 대해 알아보는 시간을 가졌습니다.
함수라 하면 수납상자로 생각할 수 있습니다.
function 안에 길고 , 반복되는 Javascript 코드를 넣어 사용할 수 있습니다.
또한 만약 약간의 수정이 필요하다면 복사된 자바 스크립트 코드를 찾아 수정할수있습니다.
예시를 통해 확인해보겠습니다!

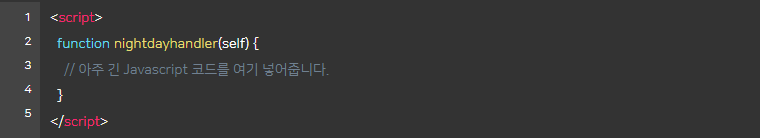
다음과 같이 function(함수)를 통해 Javascript를 넣었다 하였을때
input내에서 해당 코드를 찾아 수정한다 한다면

끝에 (this)를 설정해주는 것처럼 , 다음과 같이 수정이 가능합니다 :)
함수를 사용하게 되면 다음과 같은 장점을 가지게 되는데
1. 코드의 유지보수가 쉬워진다.
- 하나의 함수를 여러 군데에서 사용할 때, 이를 하나하나 바꿔줄 필요 없이 함수를 만들어 준 곳에서 만 바꿔주면 된다.
2. 코드의 길이가 짧아진다.
- 같은 코드가 계속하여 반복되는 것을 한 번만 써줌으로써 메모리 용량을 절약할 수 있고 , 가독성 또한 좋아진다.
3. 같은 함수 사용 시 두 코드가 논리적으로 같다는 것을 알 수 있다. & 어떤 일을 하는지 한눈에 알 수 있다.
- 함수를 설정하게 될 시 그 함수 내에있는 코드만을 확인하면되기때문에 함수내에 있는 코드를 보고 분석이 가능합니다.
- 또한 함수를 통해 작동하는 코드들을 모아놨기 때문에 해당 함수만을 확인하면 , 어떤 일을 하는지 확인을 쉽게 할 수 있습니다.
함수 (function)
_____________________________________________
다음으로 함수 부분의 학습목표 , 핵심 단어에 대해 살펴보겠습니다 :)

해당 부분에서는 함수를 직접 활용해보는 시간을 가져보았습니다!

만약 다음과 같은 코드가 반복한다는 가정을 해보았을 때 이전에는 반복문을 통해 해결하였지만
해당 코드의 경우 중간에 4가 포함되어 있어 반복문을 사용하는 것이 어려운 구조를 가지고 있습니다.
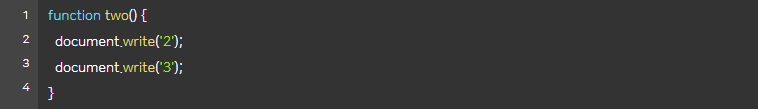
이럴 경우 함수를 사용하게 되는데, 4를 기준으로 2 , 3 이 반복됨을 확인할 수 있는데 이때

함수에 2 , 3을 넣어주고 two()로 함수의 이름을 정해줍니다.
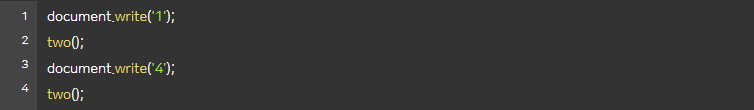
그 후 2, 3 부분에 two()를 대신 작성하게 된다면?

다음과 같이 조금 더 간결한 코드를 완성할 수 있습니다 :)
다른 예시도 살펴볼까요!?

다음 코드의 경우 위 경우와 같이 2 - 1 , 2-2가 반복되는 구문을 함수를 통해 대체한 코드입니다.
해당 코드를 실행하게 되면

다음과 같이 결과를 얻을 수 있습니다.
해당 함수 부분을 통해 알 수 있었던 것은
-> 반복문은 , 같은 구조로 반복할 때 사용해야 하고 , 함수의 경우 같은 구조가 아니지만 중복된 코드가 반복될 때 사용해야 한다.
다음처럼 느낄 수 있었습니다 :)
생각해보기
_____________________________________________
이제 생각해보기를 통해 배웠던 내용들에 대해 복습해보겠습니다!


배웠던 내용을 토대로 생각해본다면 바로 해결이 가능한 문제였습니다 :)
한번 고민해보시고 답을 내려보세요!
..
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.


예고 부분의 경우 위에서 이야기했던 3가지 중 한 가지를 적어보았습니다 :)
또한 함수 부분의 경우도 제가 이해한 내용을 바탕으로 작성된 것이기 때문에 답은 언제든지 다를 수 있습니다!
마치며
_____________________________________________
지금까지 함수를 어떤 식으로 활용할 수 있는지 살펴보았습니다.
3단원에서는 함수 내용을 중점적으로 다루기 때문에 JS함수에 대해 조금 더 깊이 알 수 있는 시간이 될 거 같습니다 :)
다음 시간에는 함수-매개변수와 인자 부분에 대해 살펴보도록 하겠습니다 :)
제가 작성하는 모든 내용은 부스트 코스의 자바스크립트 시작에서 배운 내용을 바탕으로 작성됩니다!
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org

'네이버 부스트코스 서포터즈 3기' 카테고리의 다른 글
| [부스트코스 서포터즈3기]Javascript제어문 - 리턴(return) (0) | 2021.02.15 |
|---|---|
| [부스트코스 서포터즈3기]Javascript함수 - 매개변수와 인자 (0) | 2021.02.14 |
| [부스트코스 서포터즈3기]Javascript제어문 - 배열과 반복문 & 활용 (0) | 2021.02.09 |
| [부스트코스 서포터즈3기]Javascript제어문 - 배열 , 반복문 (0) | 2021.02.04 |
| [부스트코스 서포터즈3기]Javascript제어문 -리팩토링 , 반복문예고 (0) | 2021.02.03 |