들어가기 전
______________________________________________
안녕하세요!
오늘은 저번 시간에 이어 리턴(return)에 대해 살펴보겠습니다 :)
리턴(Return)
_____________________________________________
들어가기 전 , 학습목표와 핵심 단어부터 살펴보도록 하겠습니다.

리턴(return)이라 하면 어떤 거 같다는 느낌이 오시나요!?
저는 반환한다는 느낌이 오는데 생각한것이 맞는지 한번 살펴보겠습니다!
이전 시간에는 sum이라는 함수 안에 document.write을 통해 입력된 값의 결과를 출력해보았습니다.
하지만 만약 글자의 색을 넣는다던가 혹은 글자를 크게 한다는 등 여러 가지 추가 작업이 필요할 땐
함수를 계속하여 생성해주어야 하기 때문에 굉장히 불편할 수 있습니다.
또한 이전 예시에서는 sum이라는 함수는 left , right의 더한 값만이 필요하기 때문에 조금 더 간추릴 수 있는데,
이때 사용하는 것이 return입니다!
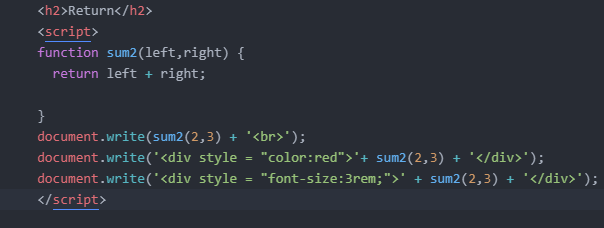
코드를 통해 한번 살펴보겠습니다 :)

해당 코드처럼 return을 사용하게 되면 입력된 값의 적절한 값을 반환하게 됩니다.
또한 , 필요한 값만을 가져오기 때문에 조금 더 쉽게 작성이 가능합니다.
해당 코드를 통한 결과를 살펴본다면!

다음과 같이 제대로 된 결과를 얻을 수 있음을 알 수 있습니다!
즉, 요약하자면 다음과 같습니다.
1. 이전과 같이 document.write를 사용하여 함수를 작성할 경우 추가 작업이 있을 땐 따로 함수를 생성해야 한다.
2. return을 이용하게 되면 추가 작업 없이 필요 값만을 반환시켜주기 때문에 함수를 추가로 만들지 않아도 출력 가능하다.
-> 제가 이해한 내용은 다음과 같으며 혹시라도 다른 의견이 있으시다면 댓글로 남겨주시기 바랍니다 :)
생각해보기
_____________________________________________
오늘 배운 내용을 생각해보기를 통해 다시 한번 되짚어 보겠습니다!

여러분도 한번 고민해 보셔서 답을 내려보시길 바랍니다!! :)
.
.
.
.
.
.
.
.
.
.
.
.
.
.

저는 다음과 같이 답을 내려보았습니다!
여러분은 어떻게 답을 내리셨었는지 궁금하네요! :)
마치며
_____________________________________________
지금까지 return에 대해 살펴보았습니다!
다음은 이제 Javascript 함수의 마지막 활용 부분인데 , 이제까지 배운 내용을 종합하여
활용해보는 시간입니다!! 마지막까지 파이팅!
다음 시간에는 위에 말씀드린 거처럼 함수의 활용에 대해 업로드하겠습니다!
제가 작성하는 모든 내용은 부스트 코스의 자바스크립트 시작에서 배운 내용을 바탕으로 작성됩니다!
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org

'네이버 부스트코스 서포터즈 3기' 카테고리의 다른 글
| [부스트코스 서포터즈3기]Javascript객체 -순회 &프로퍼티와 메소드 (0) | 2021.02.26 |
|---|---|
| [부스트코스 서포터즈3기]Javascript객체 - 예고 & 쓰기와 읽기 (0) | 2021.02.25 |
| [부스트코스 서포터즈3기]Javascript함수 - 매개변수와 인자 (0) | 2021.02.14 |
| [부스트코스 서포터즈3기]Javascript함수 - 함수 예고 & 함수 (0) | 2021.02.11 |
| [부스트코스 서포터즈3기]Javascript제어문 - 배열과 반복문 & 활용 (0) | 2021.02.09 |