0. 들어가기 전
이번 단원에서 배울 것은 HTML 안에서 Javascript가 어떻게 작동하는가에 대해 배웠습니다.
해당 단원에서의 핵심은 크게 세 가지로 분류할 수 있습니다 :)
1. Script 태그
2. 이벤트
3. 콘솔
오늘은 이중1.Script 태그에 대해 먼저 살펴보겠습니다!
1. Script 태그
해당 단원에서는 Javascript를 쓰기 위한 기본적인 틀에 대해 배웠습니다.
Javascript를 사용하기 위해서는 HTML 안에 script 태그를 통해 사용할 수 있는데
사용 방법은 다음과 같습니다.

이렇게 html을 입력하면 html의 기본문을 불러올수 있습니다 :)

이렇게 기본문이 생성됬을 경우

이렇게 body 안에 <script> ...... </script>를 작성 후
해당 안에 명령을 입력할수 있게 됩니다!
여기서 잠 깐!
<script> ... </script> 이렇게 두 개가 같은 것이 아닌
끝을 </script>로 마무리하는 이유는 다른것과 마찬가지로
시작과 끝을 알려주기 위해 이렇게 표현이 되었습니다 :)
그렇다면 script 태그를 안쓰고 쓸 경우 , 안 쓸 경우 어떤 차이점이 있을까요??
이전 게시글에서도 말했던것 처럼 HTML만 사용할 경우 정적 , Javascript를 사용할 경우 동적입니다.
다음과 같이 이 경우를 보기쉽게 알아보겠습니다!
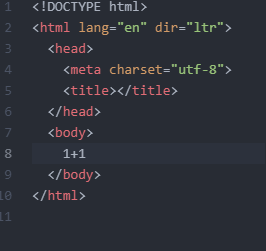
< HTML만을 사용할 경우 >

이렇게 <body> .... </body> 사이에 1+1을 사용할 경우

이렇게 결과 값이 계산되는것이 아닌 1+1이 그대로 출력됨을 알 수 있습니다.
즉 이를 통해 알수있는것은 html은 적혀있는 그대로 정보를 보여주는 정적임을 알수있습니다.
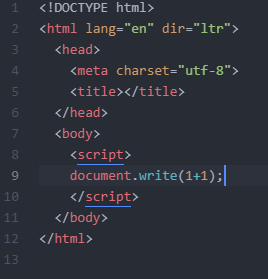
< Java script를 사용할 경우 >

스크립트의 경우 해당 태그를 붙인 후 안에 작성해야 합니다.
그 후 document.write(1+1);를 작성하게 되는데 이것은
document(문서 즉 홈페이지에). write(작성해라) (1+1을); 이렇게 해석할 수 있습니다.
하지만 이전에도 계속 말했듯 script는 동적이기에 해당 1+1을 그대로 출력하는 것이 아닌
1+1을 계산 한 값인 2가 출력됩니다!
살펴볼까요!?

이렇게 계산 값이 2가 출력됨을 알 수 있습니다.
< 생각해보기 >
해당 강의를 다 들은 후 생각해보기를 통해 다시 한번 복습할 수 있었습니다 :)
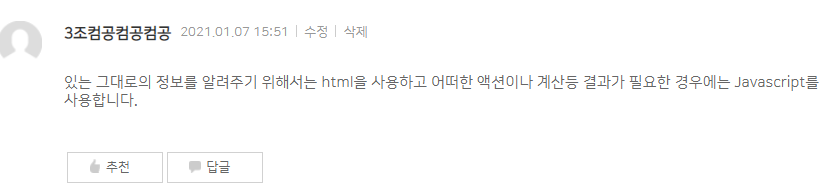
이번 강의의 생각해보기는 다음과 같았습니다!

으으음... 여러분은 어떻게 생각하시나요!?
보시면서 한번 고민해보세요!
저는 다음과 같이 답변했습니다 :0

어떤가요!? 저와 생각이 같으신가요? 아니면 다른 좋은 생각이 떠오르시나요!? 댓글로 공유해 주세요 :)
2. 마치며
수업을 듣기만 했을 때와 이렇게 글을 쓸 때 이렇게 차이점이 있을 줄은 정말 몰랐습니다 ㅠ_ㅠ
그래도 너무 재밌고 쓰면서 한 번 더 이해가 되며 새로운 취미를 찾은 거 같아 너무 좋은 것 같습니다 :)
제가 작성하는 모든 내용은 부스트 코스의 자바스크립트 시작에서 배운 내용을 바탕으로 작성됩니다!
아래 링크드릴게요!
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
무료로 이렇게 배울 수 있다는 게 너무 행복한 것 같습니다 :) 관심 있으신 분들은 꼭 한번 들어가셔서
배우시는 걸 추천드려요 :) ( 장사꾼 아닙니다!! ^_^)
다음에는 해당 내용에 이어서 이벤트에 대한 내용으로 업로드하도록 하겠습니다 :)
'네이버 부스트코스 서포터즈 3기' 카테고리의 다른 글
| [부스트코스 서포터즈3기] 웹과 자바스크립트 - 변수와 대입연산자 & 웹브라우저 제어 (0) | 2021.01.12 |
|---|---|
| [부스트코스 서포터즈3기]웹과 Java script - 콘솔 (0) | 2021.01.11 |
| [부스트코스 서포터즈 3기]웹과 Java script - 이벤트 (0) | 2021.01.10 |
| [부스트코스 서포터즈 3기] JavaScript 의 시작 (OT) (0) | 2021.01.07 |
| [네이버 부스트 코스 서포터즈 3기] 최종 합격! (0) | 2021.01.06 |