들어가기 전
____________________________________________________________________________________
안녕하세요 :) 오늘은 이전 Script 태그에 이어
1. Script 태그
2. 이벤트
3. 콘솔
이 세 가지 중 2. 이벤트에 대해 살펴보겠습니다!
이번 단원의 핵심은 2가지입니다
1. 이벤트(Event)
2. onclick , onchange
이벤트 (Event)
____________________________________________________________________________________
먼저 들어가기전 이벤트란 어떤 걸 말하는 걸까요!?

사전적 정의에 의해 간단히 설명하면 어떠한 결과를 발생시키는 것을 의미합니다 :)
즉, 자바 스크립트 (Java script) 내에서 설명을하면
이벤트는 자바스크립트가 사용자와 상호작용을 하는것에 매우 핵심적인 역할을 합니다.
여러 가지의 자바스크립트의 이벤트들이 있겠지만 오늘 저희가 알아볼 이벤트는
1. onclick 속성
2. onchange 속성
이렇게 두 가지입니다.
Onclick 속성
____________________________________________________________________________________
Onclick 속성은 사용자가 버튼이나 페이지 내에서 무엇을 눌렀을 때 발생하게 되는 이벤트 속성을 말합니다!
예시를 들어 설명하면 우리가 어떠한 버튼을 눌렀을때 경고창이 생기거나 색깔이 바뀌거나 페이지가 넘어가거나 등..
이러한 이벤트를 가지고 있는 속성을 의미합니다.
코드를 통해 살펴보자면

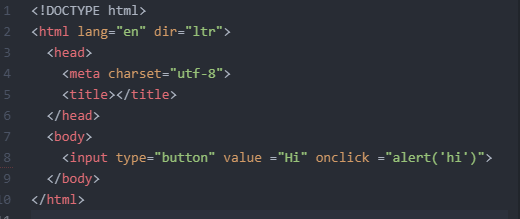
이러하게 작성할 수 있는데 여기서 코드에 대해 설명을 하자면
=> 버튼이라는 타입을 넣고 그 버튼에 Hi라고 입력을 해라 , 또한 그 버튼을 눌렀을 때 hi라는 경고창이 뜨게 해라
이러한 뜻으로 해석이 가능합니다.
해당 코드만을 놓고 봤을 때 한 가지 알 수 있는 것은
onclick속성 다음으로는 반드시 자바 스크립트가 와야 한다는 점을 알 수 있습니다.
그 이유는, 버튼 클릭을 했을 때 어떠한 이벤트가 발생을 해야 하고
그 발생을 하기 위해서는 동적인 자바스크립트가 필요하기 때문입니다.
해당 코드를 통해 작성을 한 후 그 html 파일을 화면에 띄우면

이렇게 Hi라는 버튼이 생성됩니다.
그 후 버튼을 누르게 되면!

짠!
이렇게 hi라는 경고창이 생성이 됩니다.
Onchange 속성
____________________________________________________________________________________
이번 알아볼 속성은 Onchange 속성입니다.
Onchange 속성은 내용이 변했을 때 이벤트를 체크하는 이벤트를 의미합니다.
쉽게 말하면, 우리가 텍스트를 입력을 했을 때 해당의 내용 값은 변하게 되고
그 변했을 때를 체크하는 이벤트로 설명할 수 있습니다. (감이 올 듯 말 듯...)
그렇다면 , 예시 코드를 통해 직접 입력하여 한번 살펴보겠습니다 :)

해당 코드를 해석하게 된다면 다음과 같습니다!
=> 텍스트를 입력할 수 있는 공간을 만들고 onchange를 통해 값이 바뀌었을 때 changed라는 경고창을 띄워라
이렇게 확인이 가능합니다.
그렇다면 페이지를 통해 결과를 확인한다면

이렇게 텍스트 창에 텍스트를 입력 후 밖으로 나올 때 다음과 같은 changed라는 경고창을 실행시킵니다.
*여기서 재밌는 점*
이때 텍스트 창에 텍스트를 입력 후 다시 지운 다음 빠져나올 경우에는 이벤트가 실행되지 않습니다!
생각해보기
____________________________________________________________________________________
강의를 다 들은 후 생각해보기를 통해 한번 다시 상기시키며 생각해 보았습니다
오늘의 생각해보기는!?

오늘의 내용을 통해 충분하게 답변을 할 수 있는 부분이었습니다 :)
여러분도 잠시 멈추고 생각해본 후 확인해보세요!
저는 다음과 같이 적었습니다 :)

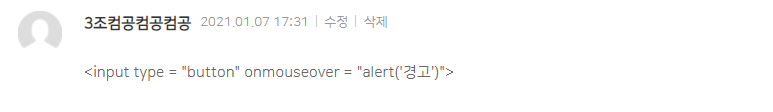
이번 강의를 통해 입력하였던 이벤트들이 활용되는 코드 패턴을 보면 쉽게 파악할 수 있는 문제였습니다 :)
마치며
____________________________________________________________________________________
지금까지 여러 가지 이벤트 중 두 가지의 이벤트를 예시로 들어 설명을 해보았습니다.
지금까지의 내용을 보면 알 수 있듯이 Onchange, Onclick 속성들 앞에는 On이 붙는다는 점을 알 수 있습니다.
이렇듯 웹브라우저에서 실행되는 이벤트들을 통해 홈페이지를 제작할 수 있습니다.
앞에서 설명 들었던 두 가지의 이벤트 외 약 10~20가지의 이벤트가 존재하며
보시기 편하도록 링크 첨부하겠습니다 :)
velog.io/@daybreak/Javascript-Event% EC% A2%85% EB% A5%98
[Javascript] ⭐️Event⭐️
onabort 이미지 로딩에서 이탈하였을 때(다른 연결로 이동) onactivate 개체의 activeElement 속성을 설정하였을 때 onafterprint 관련된 문서를 인쇄하거나 인쇄 미리보기를 후 즉시 onafterupdate 데이터 원본
velog.io
궁금하시거나 알고 싶으신 분들은 링크를 통해 확인하시면 좋을 것 같습니다 :)
제가 작성하는 모든 내용은 부스트 코스의 자바스크립트 시작에서 배운 내용을 바탕으로 작성됩니다!
아래 링크드릴게요!
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
무료로 이렇게 배울 수 있다는 게 너무 행복한 것 같습니다 :) 관심 있으신 분들은 꼭 한번 들어가셔서
배우시는 걸 추천드려요 :)
다음에는 해당 내용에 이어서 콘솔에 대한 내용으로 업로드하도록 하겠습니다 :)
'네이버 부스트코스 서포터즈 3기' 카테고리의 다른 글
| [부스트코스 서포터즈3기] 웹과 자바스크립트 - 변수와 대입연산자 & 웹브라우저 제어 (0) | 2021.01.12 |
|---|---|
| [부스트코스 서포터즈3기]웹과 Java script - 콘솔 (0) | 2021.01.11 |
| [부스트코스 서포터즈 3기] 웹과 Java script -script 태그 (0) | 2021.01.08 |
| [부스트코스 서포터즈 3기] JavaScript 의 시작 (OT) (0) | 2021.01.07 |
| [네이버 부스트 코스 서포터즈 3기] 최종 합격! (0) | 2021.01.06 |