들어가기 전
___________________________________________________
안녕하세요 :) 오늘부터 앞으로 알아볼 것은 CSS의 기초에 대해 알아보겠습니다.
CSS 기초로 앞으로 이야기할것은 다음과 같습니다
1. Style 속성
2. style 태그
3. 선택자
=> 오늘은 그중 Style 속성에 대해 살펴보도록 하겠습니다.
Style 속성
___________________________________________________
이번 강의의 핵심 단어는 다음과 같습니다!

이번 강의를 들으며 이전에 들었던 웹 브라우저 부분과 많은 부분이 일치했었습니다!
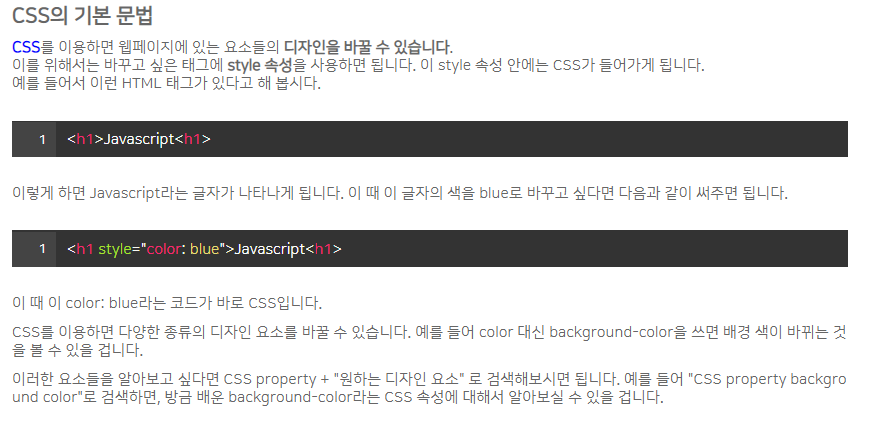
먼저 이전 게시글에서도 언급이 됐었던 CSS란 어떤 것일까요!?
CSS를 활용하게 되면 웹 페이지에 있는 요소들의 디자인을 바꿀 수 있습니다.
이러한 디자인을 바꾸기 위해서는 style 속성을 이용하면 됩니다. (이유는 전 게시글 참고!)
한번 그럼 코드를 통해 살펴보겠습니다.

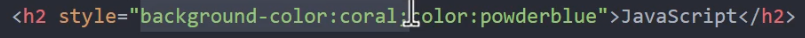
이러한 식으로 디자인하고 싶은 부분이 있을 경우에는 style을 통해 해당 문구 등에 디자인을 줄 수 있습니다.
해당 코드를 해석하면 다음과 같습니다.
=> Javascript라는 문구의 색깔을 powderblue로 하고, 그 뒤의 배경을 코랄색으로 바꿔라
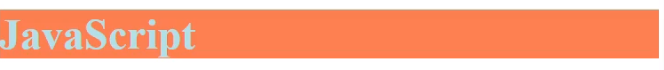
결과 값은 어떻게 나왔을까요!?

다음과 같이 결과가 출력됨을 확인할 수 있습니다.
이렇게 간단하게 style 속성에 대해 간단하게 살펴보았습니다!
강사님의 설명 참조 첨부하겠습니다 :)

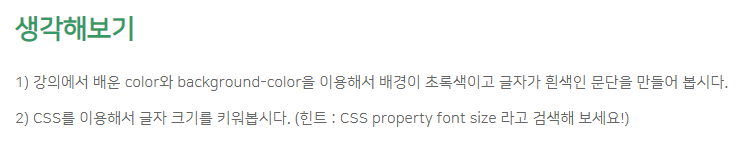
생각해보기
___________________________________________________
오늘 강의는 저번과 일치하는 부분들이 많아 크게 어려운 것이 없었습니다 :)
여러분은 어떠신가요!
오늘도 강의를 마친 후 생각해보기를 보면서 다시 한번 강의를 복습하였습니다

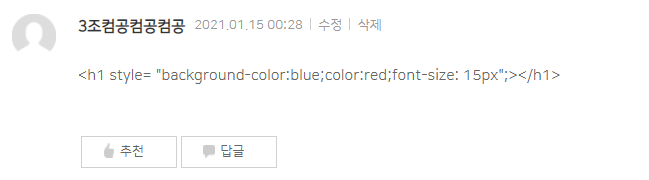
음... 오늘 배웠던 내용을 토대로 한번 작성해보았습니다!

힌트를 통해 구글링을 하고 합쳐보니 생각보다 쉽게 나와서 괜찮았습니다 :) (근데 정답에 텍스트는 어디갔..)
여러분도 결과가 잘 나왔나요!? :)
마치며
___________________________________________________
오늘 강의 내용이 저번 강의와 일치한 게 많아 크게 어려운 점이 없었습니다.
또한, 강사님께서도 css에 대해 기본적인 지식, 알고 있는 사람은 넘어가도 좋다고
말씀하셨으나 저는 아직 배워야 하기 때문에 계속 들어야 하는 입장 ㅠㅠ
그리고 부스트 코스에서 네임택을 또 만들어주셨습니다 :) 앞으로 이거로 대표로 써야지 ㅎㅎ
제가 작성하는 모든 내용은 부스트 코스의 자바스크립트 시작에서 배운 내용을 바탕으로 작성됩니다!
아래 링크드릴게요!
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
다음 업로드는 이어서 style 태그에 대해 살펴보도록 하겠습니다 :)

'네이버 부스트코스 서포터즈 3기' 카테고리의 다른 글
| [부스트코스 서포터즈3기]웹과 자바스크립트 - CSS기초(선택자) (0) | 2021.01.20 |
|---|---|
| [부스트코스 서포터즈3기]웹과 자바스크립트 - CSS기초(style 태그) (0) | 2021.01.19 |
| [부스트코스 서포터즈3기] 웹과 자바스크립트 - 변수와 대입연산자 & 웹브라우저 제어 (0) | 2021.01.12 |
| [부스트코스 서포터즈3기]웹과 Java script - 콘솔 (0) | 2021.01.11 |
| [부스트코스 서포터즈 3기]웹과 Java script - 이벤트 (0) | 2021.01.10 |